目次
Googleアナリティクスの設定方法
【Googleアナリティクスの設定4ステップ】
- Googleアカウントを作る
☟ - Googleアナリティクスに登録
☟ - トラッキングコードの設置
☟ - データ取得の確認
Googleアナリティクスの設定はたったの4ステップ
すでにGoogleアカウントをお持ちの方は、STEP2:Googleアナリティクスの登録
に飛んでください。
STEP1:Googleアカウントの作成

Googleアナリティクスの設定には、Googleのアカウント(Gmailアドレス)が必要です。
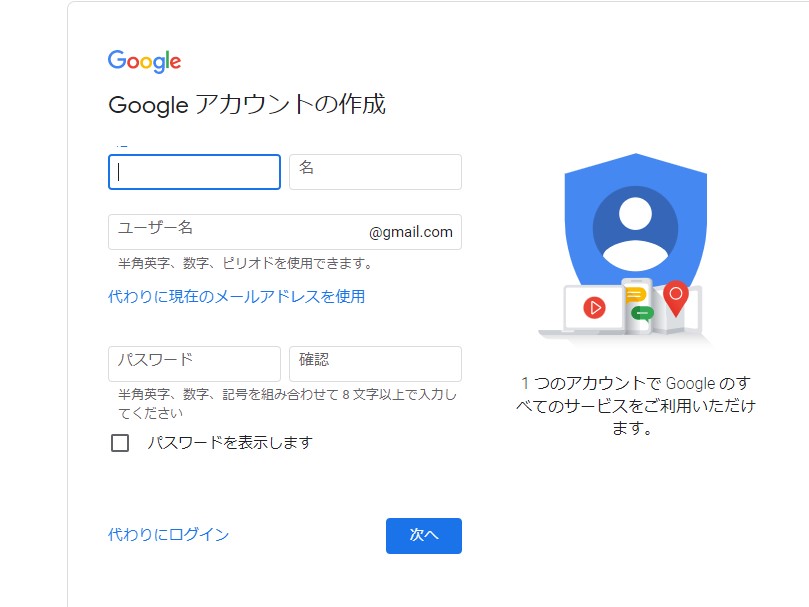
まだ取得していない方は、アカウント作成のページに行き、氏名、メールアドレス、
パスワードを入力します。

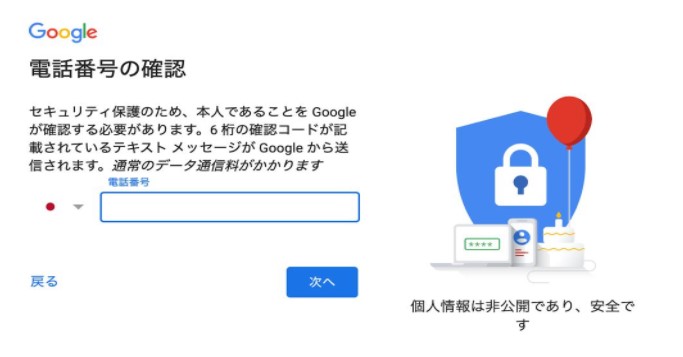
携帯電話の番号を入力するとSMSに下のような確認コード(6桁の数字)
が送られてきます。
携帯のSMSに送られてきた確認コードを入力すれば、アカウントの作成は完了です。
STEP2:Googleアナリティクスの登録
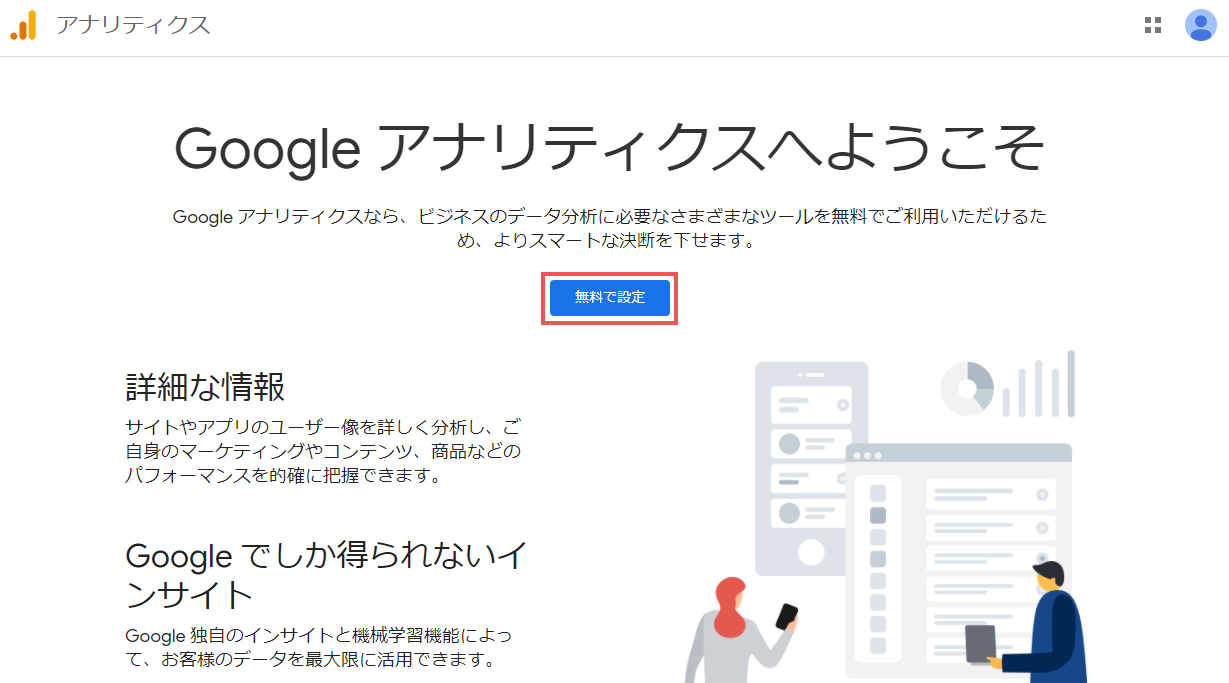
続いてGoogleアナリティクスの登録になります。
Googleアナリティクスサイト>「無料で設定」>「測定を開始」を
選んでください。


アカウント名を入力する画面に移ります。
サービス名、会社名、個人名など何でもOKです。
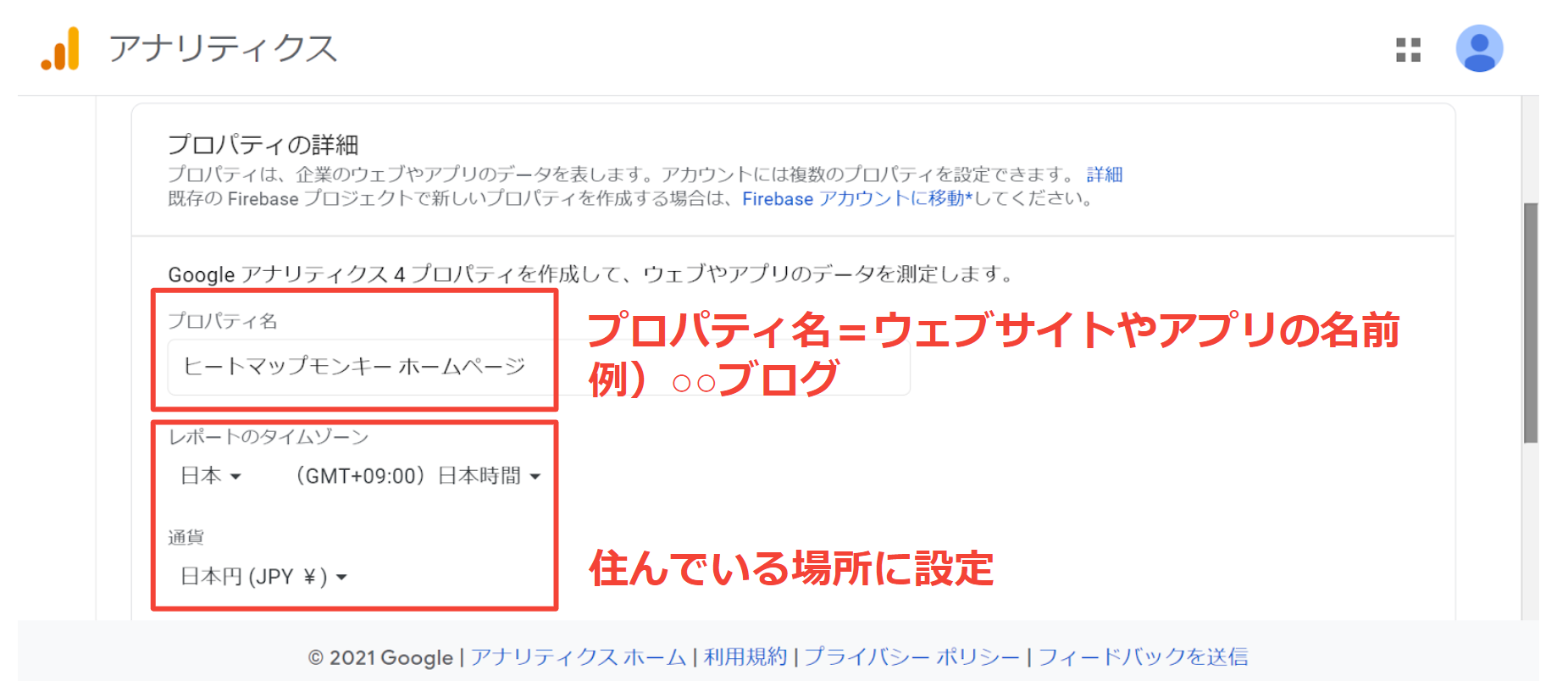
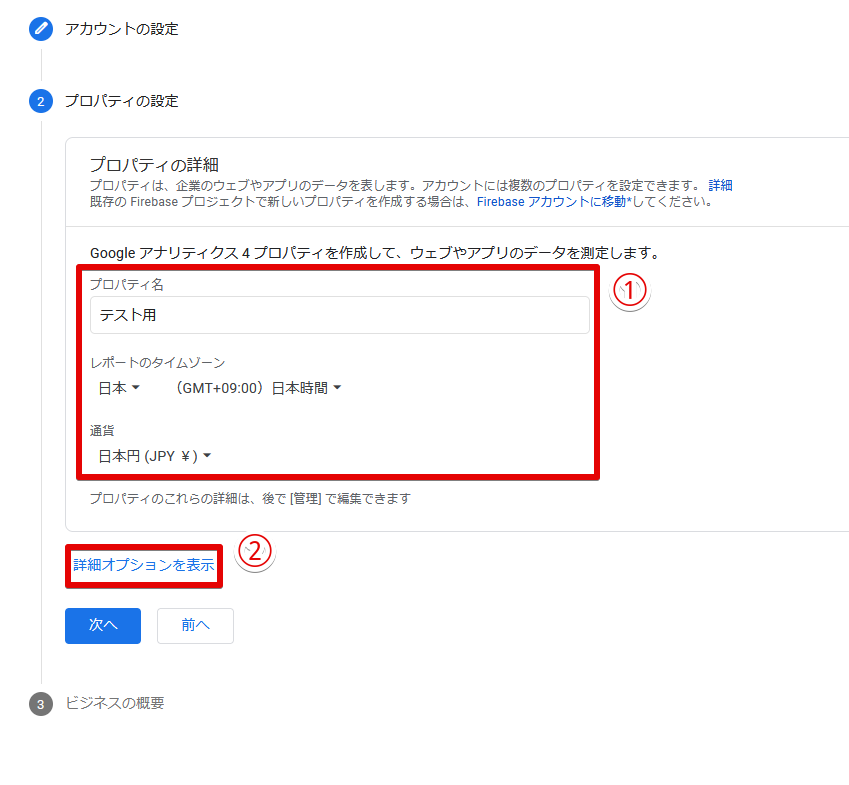
プロパティの設定に切り替わったら、①プロパティ名、レポートのタイムゾーン、
通貨をそれぞれ入力してください。

②「詳細オプションを表示」をクリックして、
「ユニバーサルアナリティクス プロパティの作成」をオンにしてください。
※自分のサイトのジャンルに近いものがなければ「その他」でもOK。

ウェブサイトのURLを入力し、「ユニバーサル アナリティクスのプロパティのみ
を作成する」を選択してください。
※ウェブサイトのURLは、http:// or https://を選択し残りのURLを入力。
末尾のスラッシュ/は不要です。

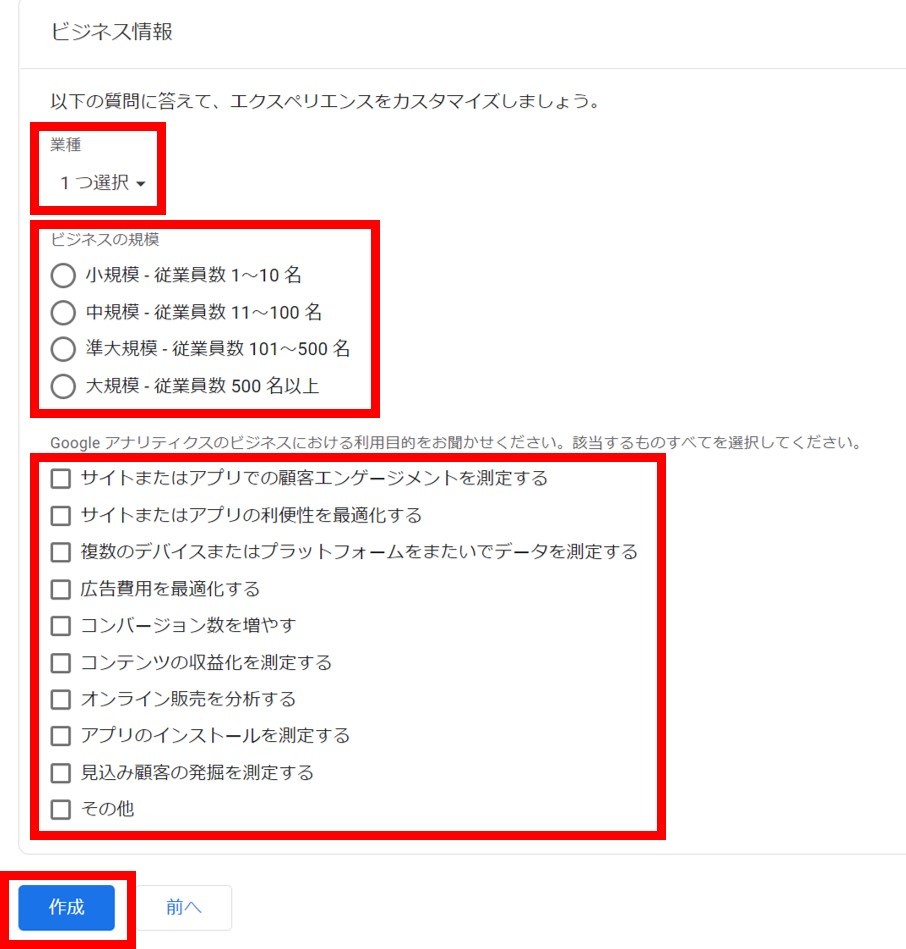
ビジネス情報に切り替わったら、業種、ビジネス規模、利用目的をそれぞれ
入力してください。
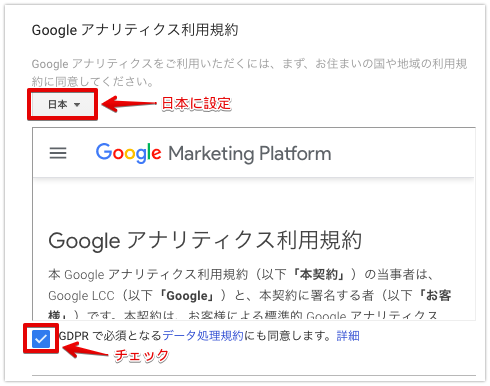
入力がすべて終わったら「作成」を押し、下の画像にある利用規約に同意します。

STEP3:トラッキングコードの設置

Googleアナリティクスの設定はあと数分で終わりです。
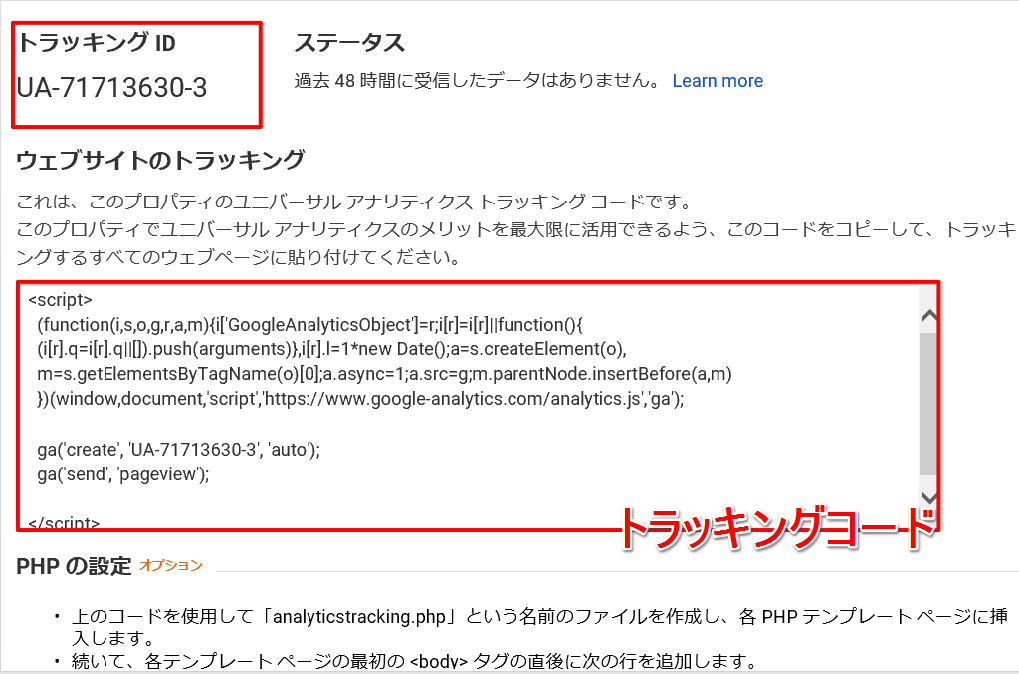
利用規約に同意すると、上のようにトラッキングコードが表示された画面に
切り替わります。
トラッキングコードとは、Webサイトの訪問者のデータを計測するためのコードのこと。正しく埋め込むことでデータの取得ができます。

表示されているトラッキングコードを
<!– Global site tag (gtag.js) から</script>まで全部コピーします。
コピーしたトラッキングコードを、Webサイト全体のHTMLファイルに貼り付けます。
場所は <head> タグの直後です。これでGoogleアナリティクスの設定は完了です。
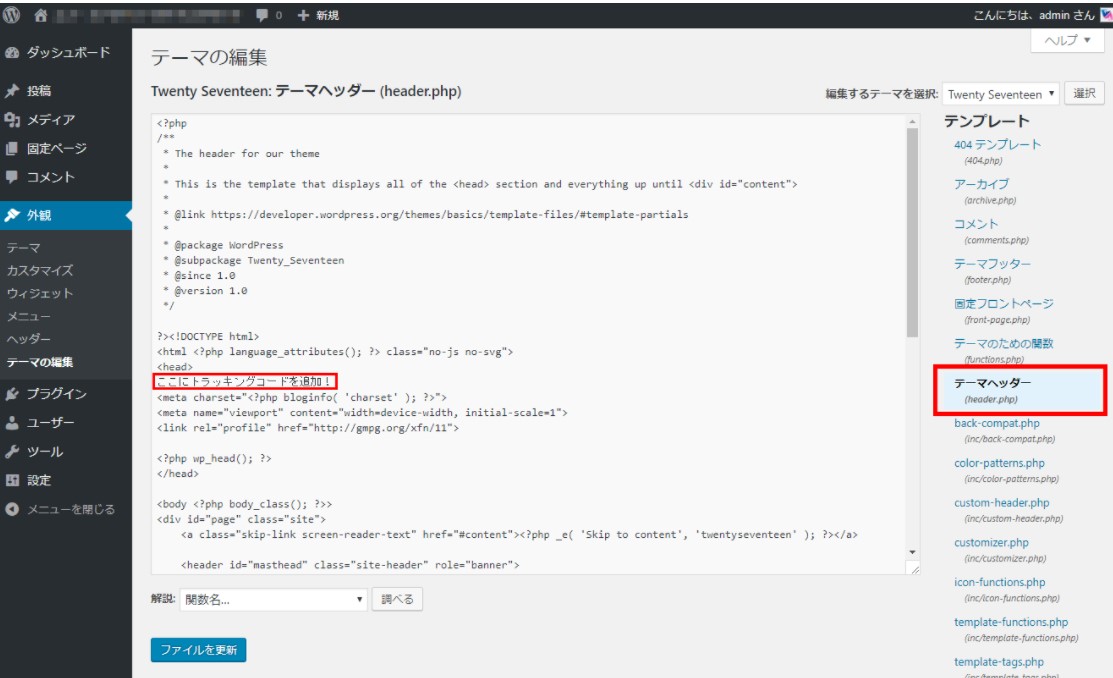
WordPressのヘッダーにトラッキングコードを埋め込む方法
- WordPressの管理画面で [外観]-[テーマエディタ]を選択します。
- 「テーマヘッダー (header.php)」を選びます。
<head>タグ直後にトラッキングコードを貼り付けます。- [ファイルを更新]ボタンをクリックします。
WordPressの管理画面の「外観」>「テーマの編集」> 『header.php』
を選択します。
header.phpの</header>直下に先ほどコピーしたトラッキングコードを
コピー&ペーストします。

WordPressのheader.phpに設置してしまえば、すべてのページに適用されます。
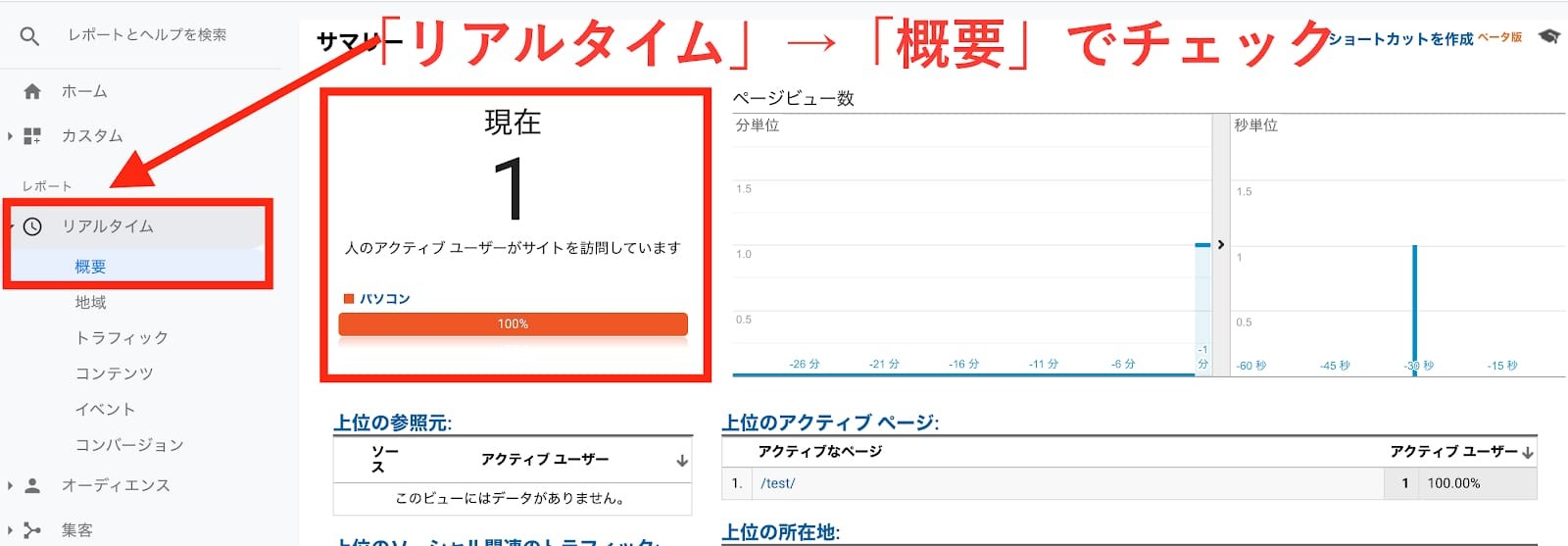
STEP4:データが取れているか確認

Google Analyticsのトラッキングコードを設置したら、翌日、管理画面で
アクセスデータが採れているかどうか確認します。
まず別のタブやウィンドウで計測したいホームページに訪問します。
その上で、Googleアナリティクスの画面左にある「リアルタイム」>「概要」
をクリックします。
そこで上記の画像のように「1」など0以外の数値になっていれば大丈夫です。
(リアルタイムは現在のサイトにいる人数を表示する機能。
1になっていれば、あなたがカウントされているということです。)
以上、Googleアナリティクスの設定方法の説明でした。

