目次
サイドバーメニュー設置の前準備
サイドバーを設置するには、事前に準備があるので、
「Classic Widgets」というプラグインを使ったやり方を紹介します。
「プラグイン」>「新規追加」へ

プラグインで検索する

検索窓に「Classic Widgets」と打ち込んで検索をしてください。
プラグインが見つかったら「インストール」のボタンを押しましょう。
有効化をする

ここで「有効化」になっていれば、準備完了です!
サイドバーメニューの設置方法
では、サイドバーメニューの作り方について解説していきます。
まずはメニューを作成していきます。
1)ウィジェット作成画面へ

WordPress管理画面から
「ダッシュボード」>「外観」>「ウィジェット」へ進みます。
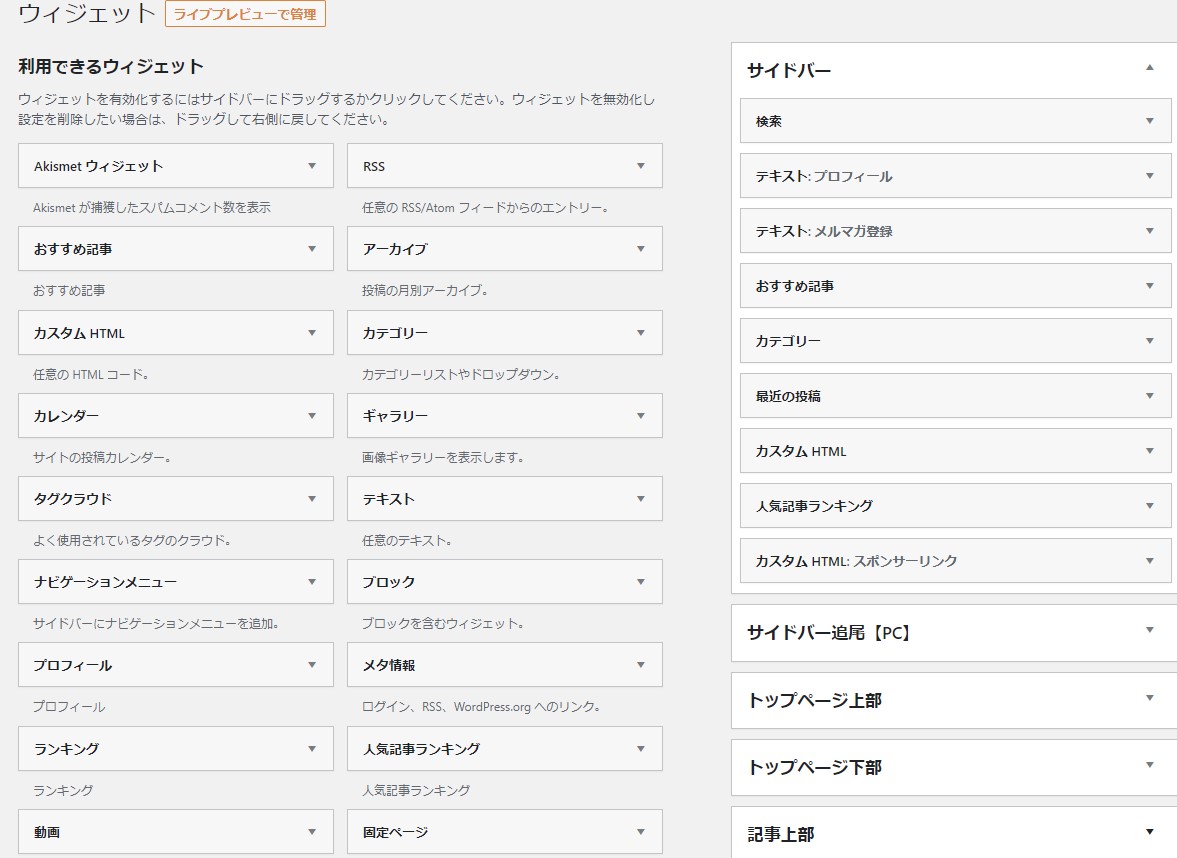
2)サイドバーに載せたい項目を決める

左手がすべて「利用できるウィジェット」になるので、
ここからあなたがサイドバーに設置したい項目を決めます。
私の場合は、上から順番に
・テキスト(プロフィール)
・テキスト(メルマガ登録)
・おススメ記事
・カテゴリー
・最近の投稿
・カスタム HTML
・人気記事ランキング
・カスタム HTML:スポンサーリンク
これらを選択しました。
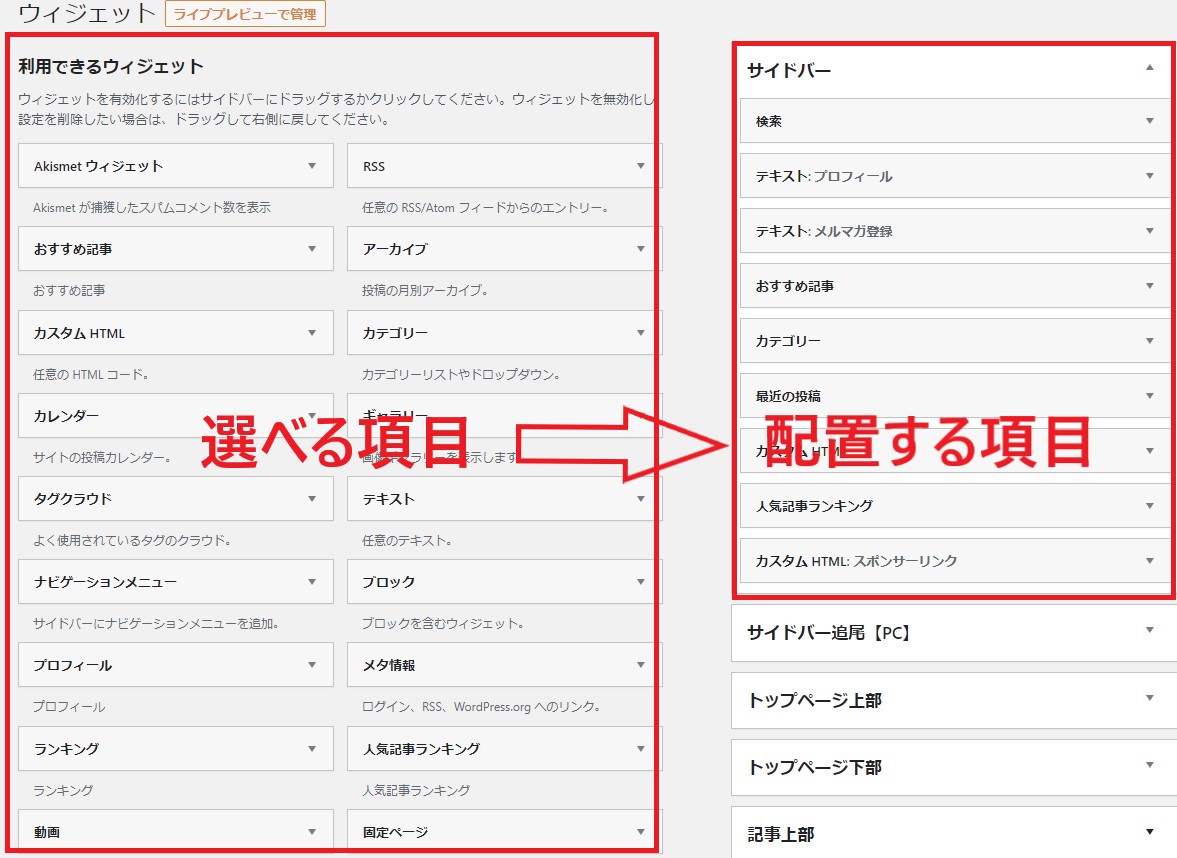
3)項目を移動させる

左手の選べる項目を「サイドバー」にドラック&ドロップで移動させます。
各項目はブロックになっているので、ドラックして置きたい位置まで来たら、
離すと簡単に設置ができます。
4)選択した詳細を書き込みます
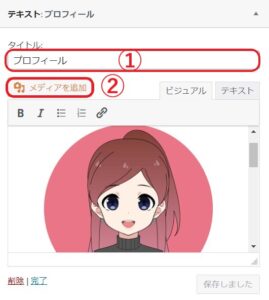
「テキスト:プロフィール」>①タイトル>②メディアを追加

①タイトルを入力する
②メディアを追加する 
事前にファイルに保存しておいたアイコン画像を選び、 「開く」にします。
これで「メディア」が追加されました。
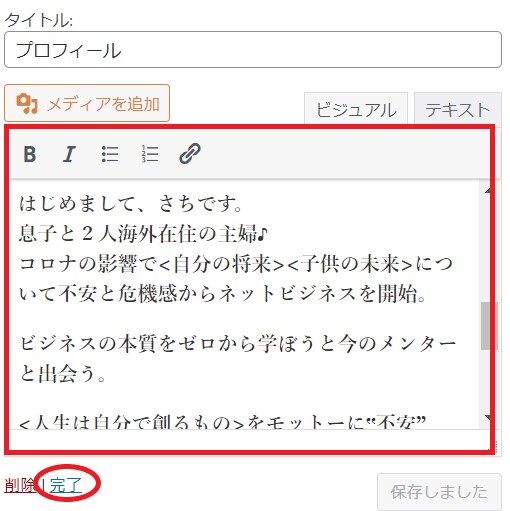
続けて、プロフィール文を作成します。

プロフィール文章を赤枠に入力して「完了」を押すと
文章が反映され、「テキスト:プロフィール」の完成です。
【ヴィジェットの機能(一例)】
テキストウィジェット

「テキスト」ウィジェットは非常によく使う機能です。
テキストウィジェットを利用すると、任意の文字や画像、バナーリンクなど
を表示することができます。
検索ウィジェット

「検索」ウィジェットを利用すると、手軽にサイト内検索機能を
追加することができます。
カテゴリウィジェット

「カテゴリ」ウィジェットを利用すると、投稿のカテゴリ一覧を
表示することができます。
他にもたくさんのヴィジェットがありますが、機能に関しては
ご自分で必要なモノを選択していろいろと試してみたくださいね!
以上、ブログの見栄えをよくするサイドバーメニューの設定方法でした。
